幫你改稿 | 揭秘商業計劃書怎么既

大家好,我是峭壁
PPT技巧天天看天天學,但是到了上手做時腦子里卻是一團漿糊,完全沒想法?你是不是這樣的呢?

如果你也有上述的疑難雜癥,我的建議是多看一整份PPT的改稿教程
就像寫文章,寫之前需要謀篇布局,做一整份PPT也是一樣,需要提前規劃
多看一整份PPT的改稿教程,有利于我們理清思路,從制作前端去思考問題,對我們日后自己做PPT更有借鑒意義哦~
哈哈哈,鋪墊這么多,就是想大家認真看我這期的改稿
,拿起筆系好安全帶,我們發車了!
先來看一下修改前后的對比效果吧~


點擊查看大圖
效果還不錯對嗎?整體比較克制、簡約
制作上沒有太難的操作,接下來,我們就復盤一下這份PPT的制作過程吧
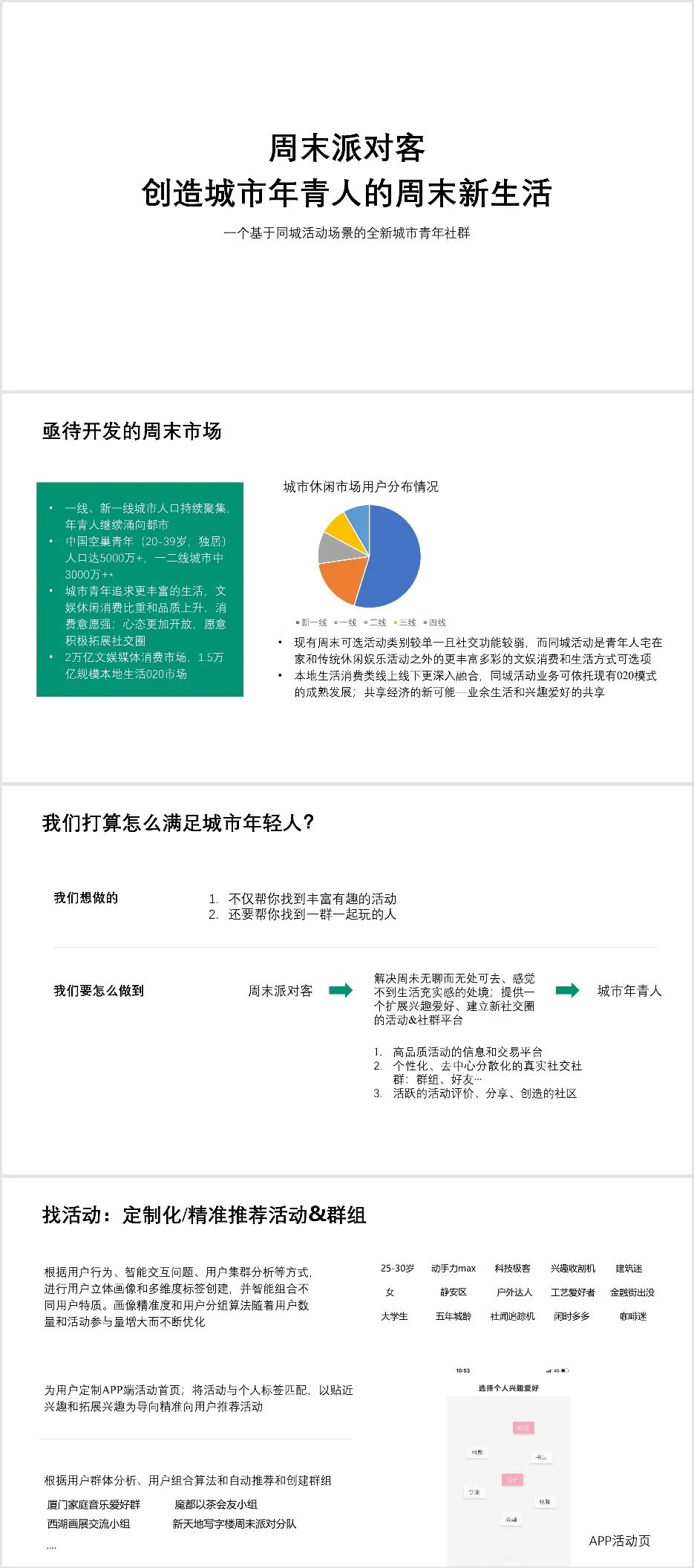
再看一遍原稿:

仔細閱讀可得這是一份商業計劃書,關于建立同城青年社群的,而且每頁PPT的文字內容都不少
針對這份PPT,我們現在可以提取出三個關鍵詞:青年、商業計劃書、內容多
青年——我們在PPT中必須需要體現的形象
商業計劃書——必須易讀、簡潔,考慮到后續可能需要打印,所以PPT最好是淺色底的
內容多——需要先保證內容的有效傳遞,再考慮創意設計
OK,我們下面進行逐頁改稿環節
No.1
封面頁

根據封面頁我們需要定下整份PPT的風格、配色,所以封面頁的制作需要下更多功夫哦~
看到這頁你會怎么做呢?
如果一時之間不知從何下手,可以多讀幾遍標題,自然會有靈感的
例如這里的“派對、年輕(青)人、城市、周末”,我們在搜圖片的時候就能以它們為關鍵詞搜索

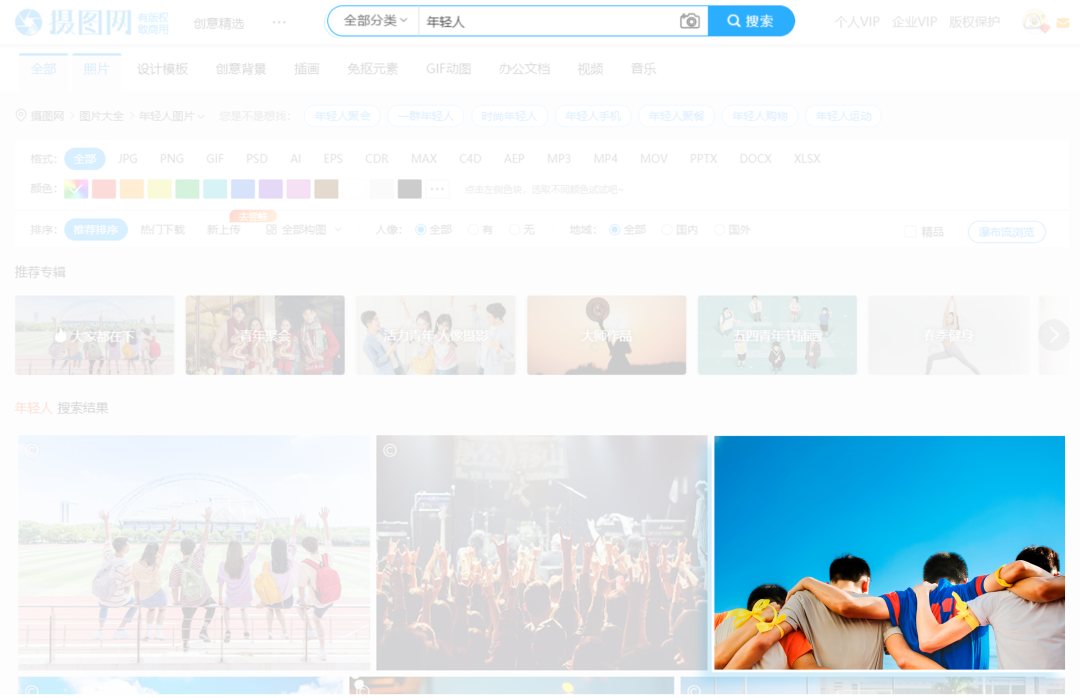
我在攝圖網上用“年輕人”這個關鍵詞,找到了這張圖片


選擇這張圖片的原因有三點:
?圖片上半部分有足夠的留白,可以用于排版標題文字
?圖片自身色彩搭配比較吸睛,能夠讓人一眼就注意到
?圖片主體是年輕人肩并肩,體現了“年輕”、“活力”,與本次PPT主題十分相符
把文字放上去試一試~

嗯~是這個味兒,接下來需要對標題文字進行重新編排,分一下主次標題

這里使用的字體是這兩款,都是免費可商用的哦!

但是這樣就結束了嗎?不不不,還可以繼續優化~
仔細觀察這張圖,我們可以發現圖片有很明顯的傾斜向上的走勢

那我們的文字標題其實也可以沿著這樣的趨勢排布
將文字設置為傾斜,再旋轉一些角度就可以啦~就像這樣:

這樣傾斜的排版還可以讓頁面顯得更加活潑哦
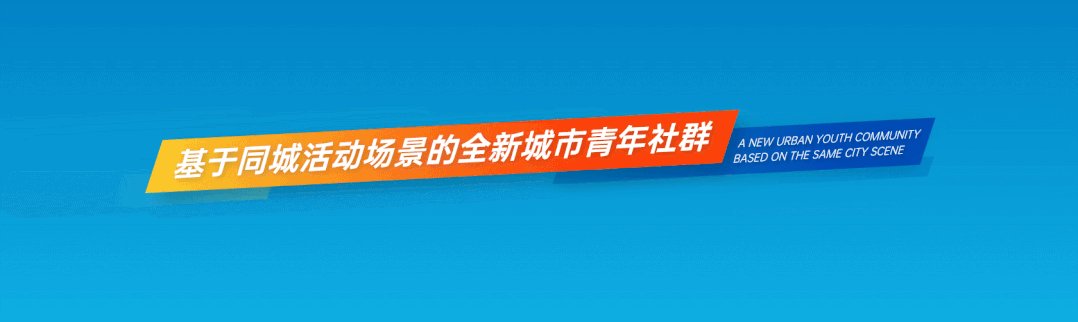
接下來觀察一下主副標題,主標題比副標題長很多,顯得有些不協調
我們可以給副標加上形狀修飾,增加它的面積


這里形狀的顏色取自圖片人物衣服的顏色,這樣比較不會突兀

最后給文字加上藍色陰影,并給頁面上方添加英文裝飾,這樣封面就完成了

封面制作完畢,我們這份PPT的主題色也可以確定下來了

No.2
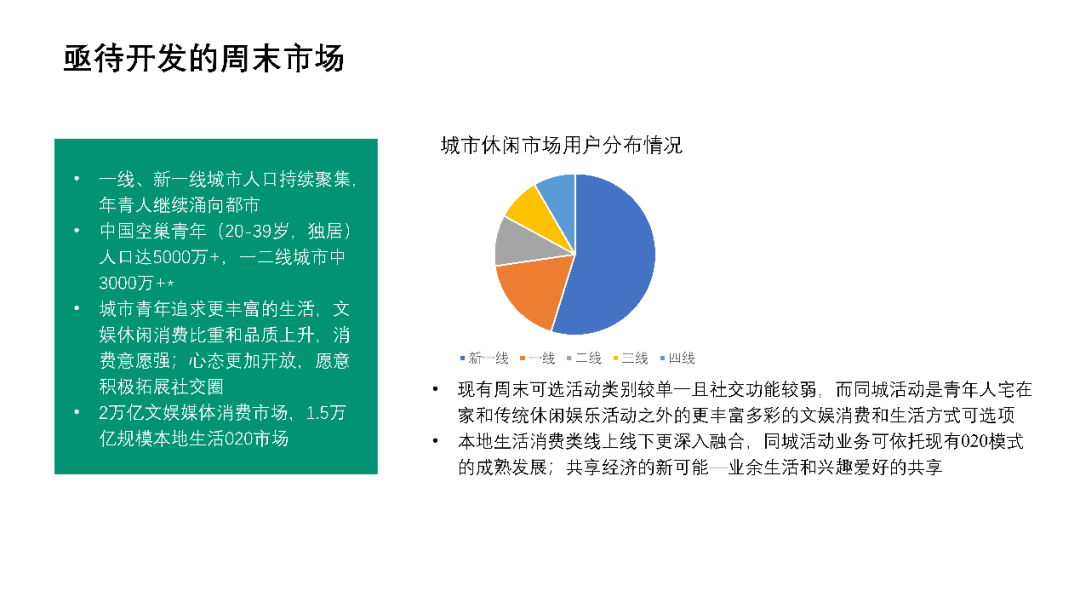
數據頁

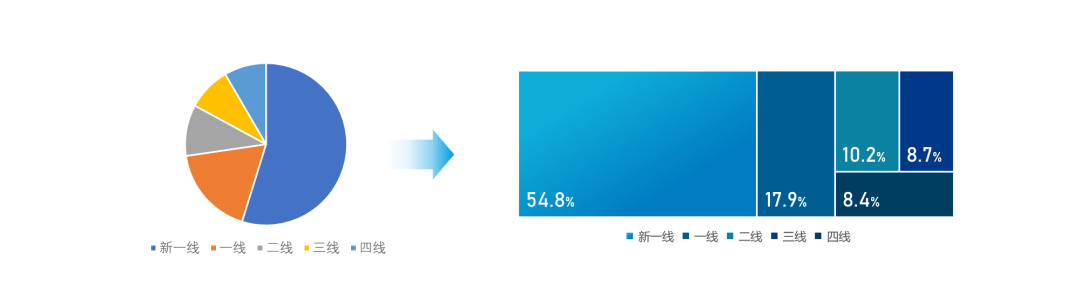
這頁有一個餅圖,我們可以換一種形式展示,將餅圖改為樹狀圖
哎,可不是這種樹圖哦~

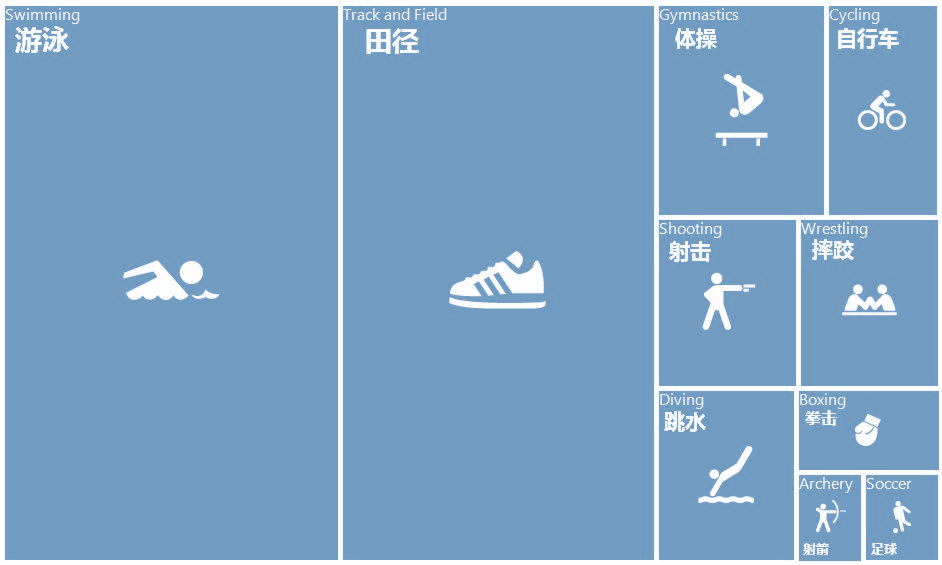
而是這種“矩形樹圖”
面積大小表示數值大小,能夠直觀地展示各數值的占比情況

改成矩形樹圖后,它就是四四方方的了,比起餅圖更便于我們后續的排版

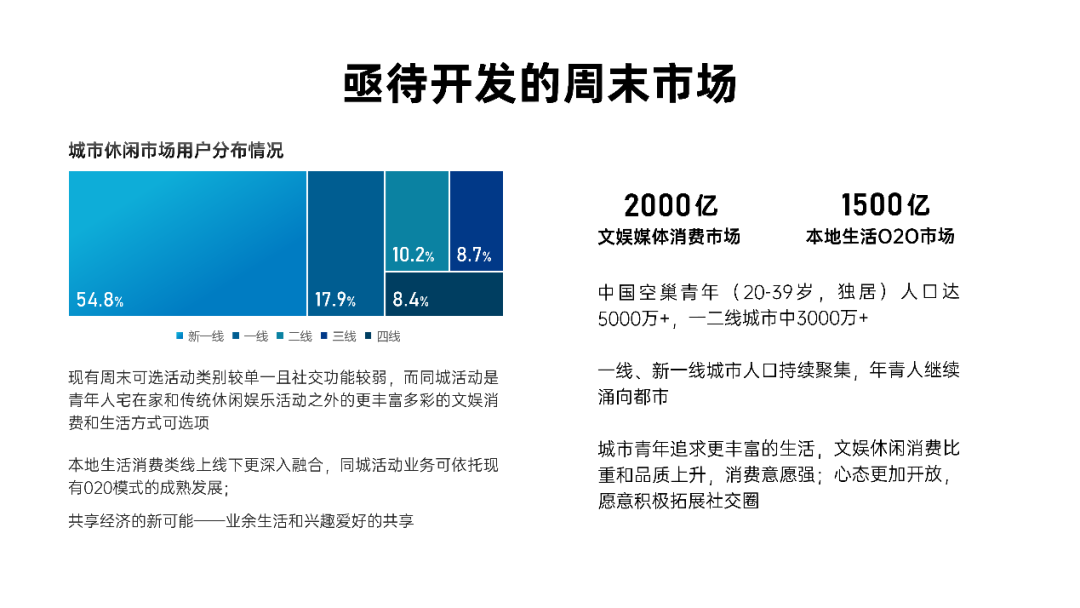
接下來,我們需要對頁面的文字信息進行進一步的精簡,并進行大致排版

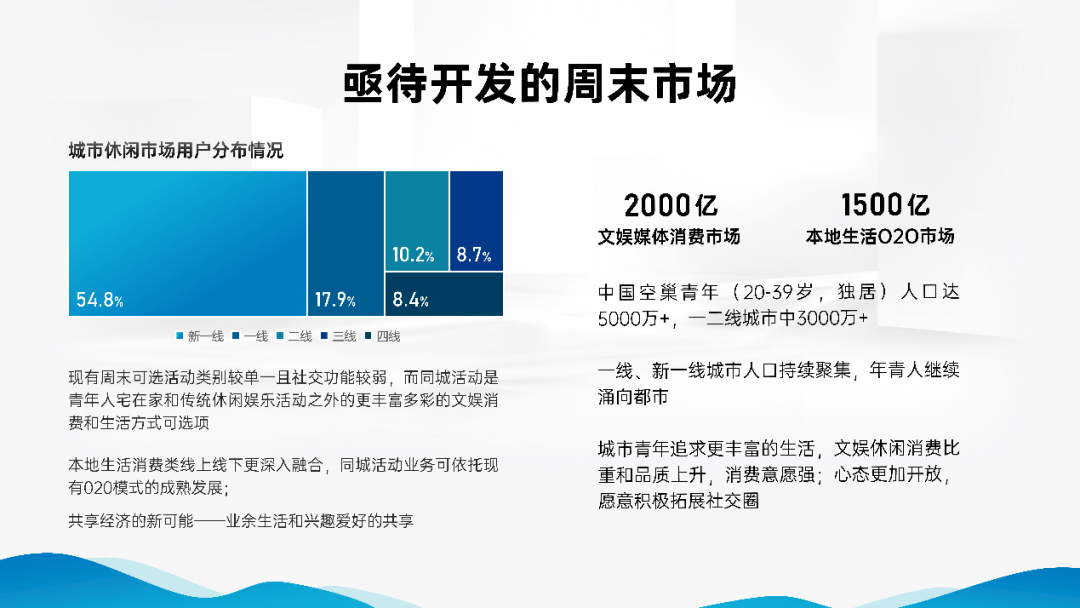
先給它上一個“白色紋理背景+底部小波浪”套餐
這個手法百試不爽,在制作淺色底PPT時特別好用


背景圖片處理還是老一套方法:圖片加蒙版,相信大家都會(如果不會,去看往期推文~
)
那么小波浪怎么制作勒?這里要用到“曲線”+“布爾運算”
01點擊【插入】-【形狀】-找到線條組倒數第三個【曲線】,根據需要繪制想要的形狀
02在畫布邊緣繪制兩個矩形,先選中繪制的圖形,按住【ctrl】再選中兩個矩形-點擊【形狀格式】-【合并形狀】-【剪除】
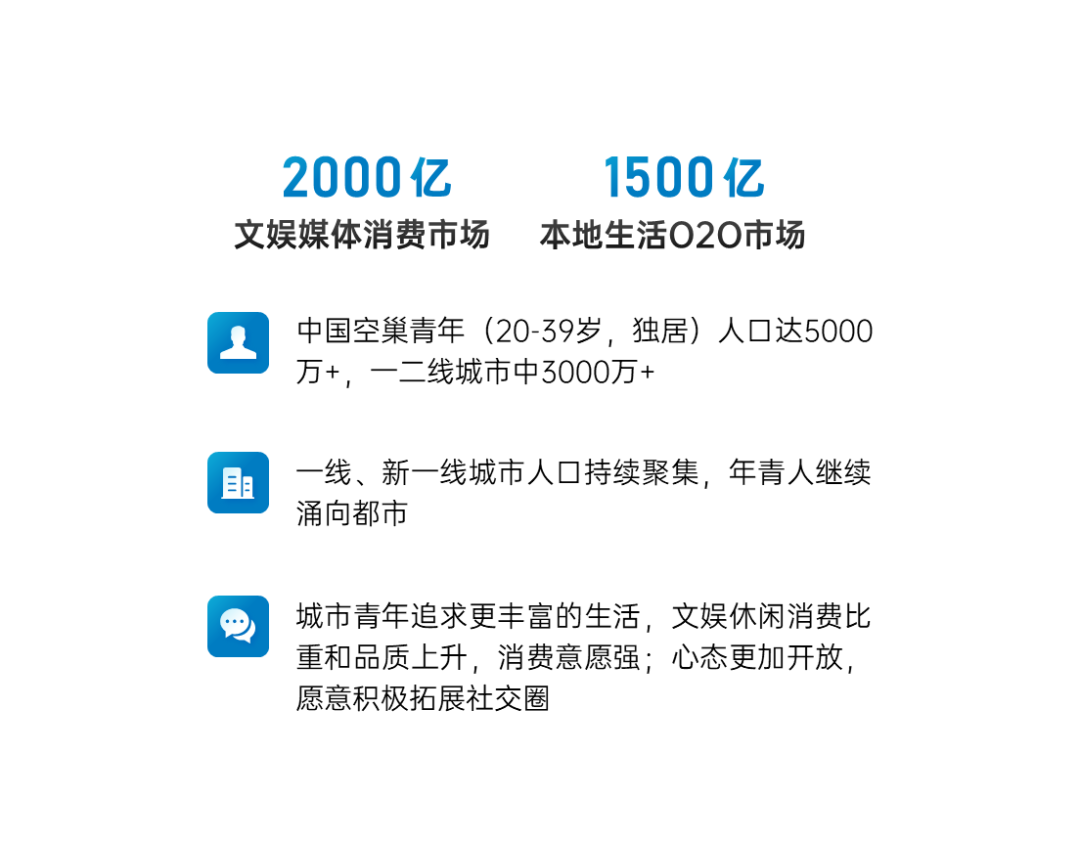
接下來我們可以對標題進行美化


頁面的左半部分有一個圖表,不宜再過多修飾,我們可以對右半部分再美化
例如加上相應的圖標修飾,修改一下文字顏色:

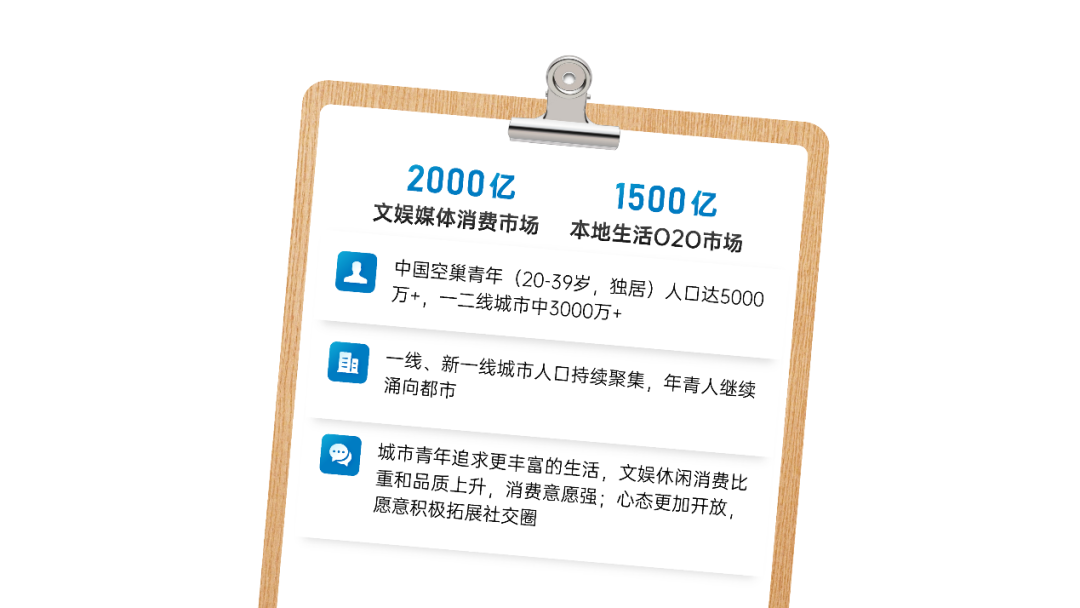
但是這樣還是比較單調,我們可以找一個書夾的素材:

把內容放上去,再稍微傾斜一些

你還可以像這樣添加三個加底部陰影白色色塊,給三段內容做一下分割

陰影參數如下:


這樣這頁就完成啦!
No.3
兩段內容頁

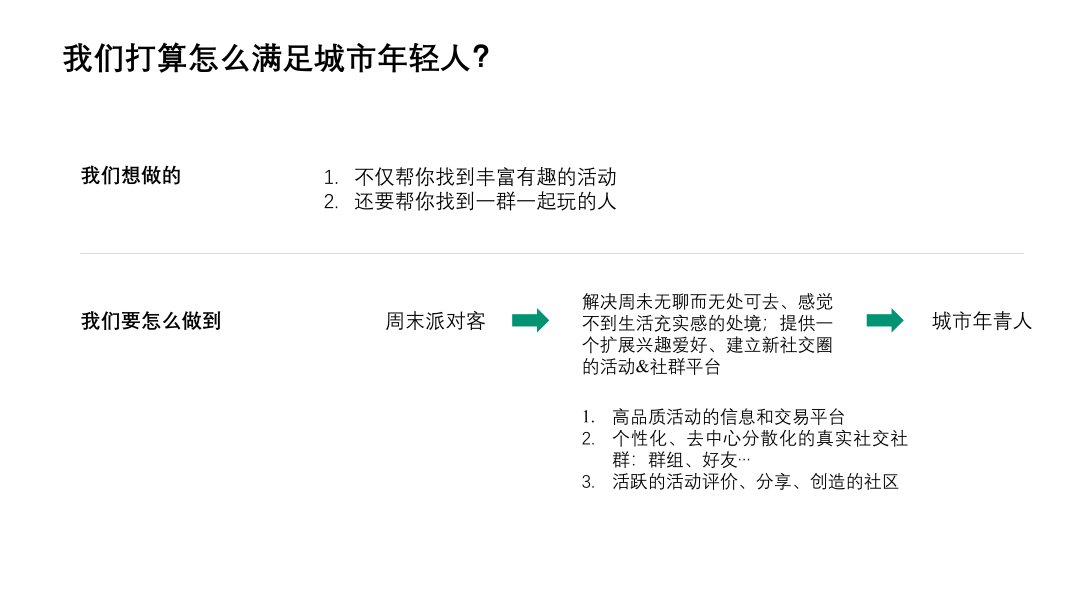
這是上下排版的兩段內容頁,且兩段的內容文字字數相差很多
可以看到上半部分的留了很多空白,比例失衡
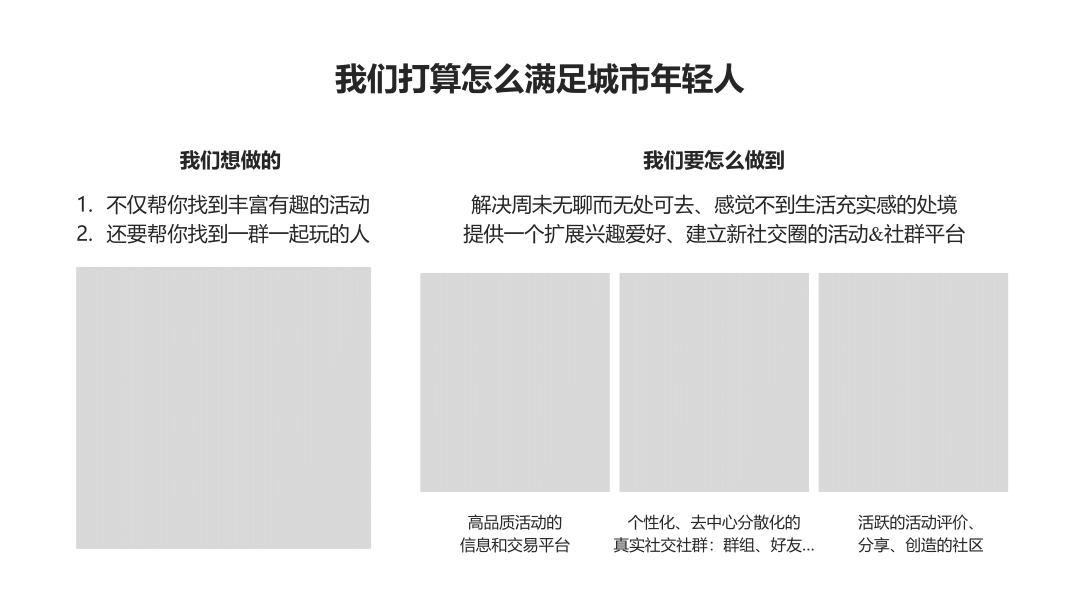
我們可以將其改為左右排版,并使用圖片素材豐富頁面(先用灰色色塊占位哈~)

這樣是不是好很多了呢
版面規劃好,可以開始制作背景了,利用大色塊分割,可以讓背景更有層次感

然后處理一下小標題,增加一點設計感~

把處理好的標題和找到的圖片擺上去看看效果:

好像分區不是很明確,怎么辦呢?
我們添加兩個透明的漸變形狀,把這兩塊內容框起來就可以了,就像這樣:

No.4
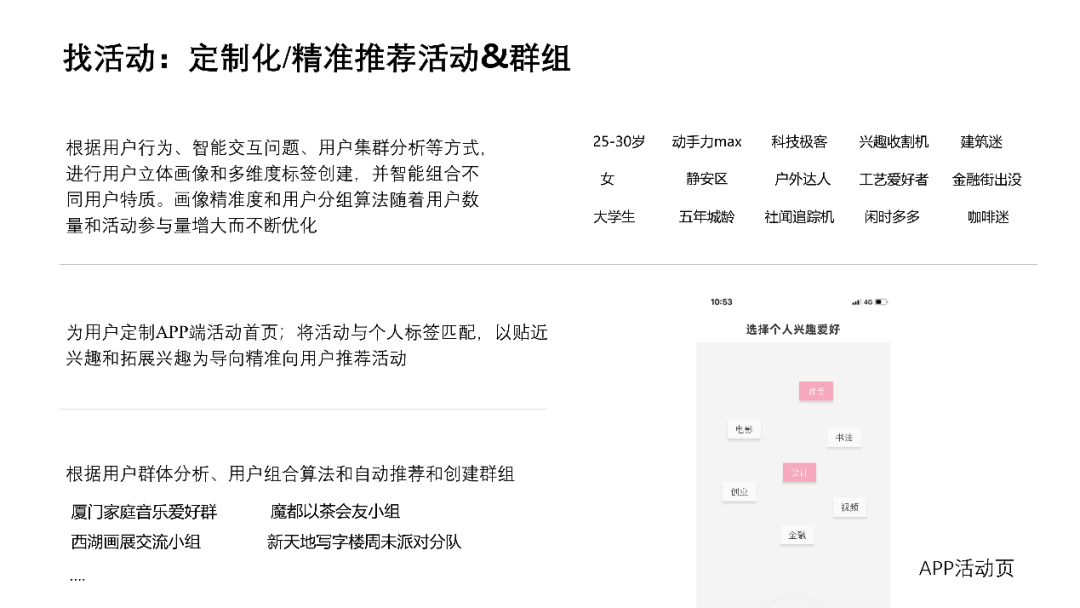
多內容頁

這頁的內容更多……依照慣例,先規劃一下版面~

看到手機界面,就應該想到使用樣機了

再加上背景,稍微處理一下左邊的文字

這樣看頁面有點泛白的感覺,且左重右輕不平衡
我們可以延續前兩頁使用的波浪素材,畫個波浪疊在手機后面

這樣頁面就平衡啦~
好啦,那么本期內容就到這里了!洋洋灑灑快兩千字,不知道你是學會了呢還是學廢了呢?
據說點個贊、點個在看,再分享到朋友圈,學習效果會更好哦~

我們下期再見啦!掰掰~
更多的PPT技巧可以查看我們新上架的圖書《WPS之光》噢~
掃描圖中的二維碼即可購書

添加下方微信號